Android 16 - La révolution « Material 3 Expressive » se profile

Le rythme de publication accéléré d’Android chez Google laisse présager l’arrivée imminente d’une nouvelle version du système d’exploitation, et celle-ci pourrait déjouer toutes nos attentes. Alors que des rumeurs parlaient déjà d’une refonte majeure de l’interface utilisateur, un billet de blog intitulé « Material 3 Expressive » (désormais introuvable sur le site officiel) a été déniché dans les archives du web. Bien que le géant américain l’ait rapidement retiré de sa plateforme de design, l’Internet Archive en a conservé une copie avant qu’elle ne disparaisse définitivement.

Depuis quelques années, l'entreprise n’avait plus apporté de modifications d’envergure à son langage visuel Material. Derrière ce silence apparent, l’équipe design n’est toutefois pas restée inactive, le billet révèle que les chercheurs ont passé trois ans à élaborer une vision plus émotionnelle et engageante de l’interface Android. Si le Material Design initial misait principalement sur des palettes de couleurs et une cohérence thématique, il pouvait uniformiser excessivement l’apparence des applications. La réponse à cette homogénéisation, selon Google, se nomme Material 3 Expressive.

Le cœur de cette nouvelle approche ? Mettre en avant les éléments essentiels pour les rendre plus visibles et plus accessibles à l’interaction. Selon le texte divulgué, il s’agit « de la mise à jour la plus étudiée du système de design de Google ». Pas moins de quarante-six études ont été menées, comparant des centaines de maquettes auprès de plus de 18 000 participants. Les designers ont observé, parmi d’autres méthodes:
- le suivi oculaire, pour repérer les zones d’attention des utilisateurs
- les enquêtes et tables rondes, pour évaluer les réactions émotionnelles
- des tests d’usage, pour mesurer la rapidité de compréhension des interfaces
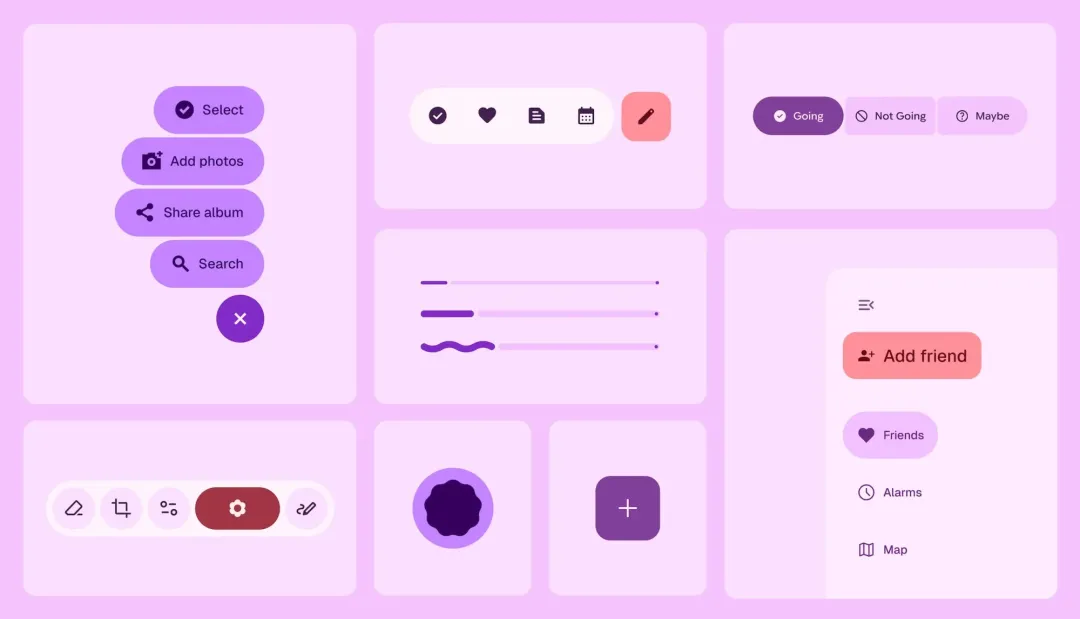
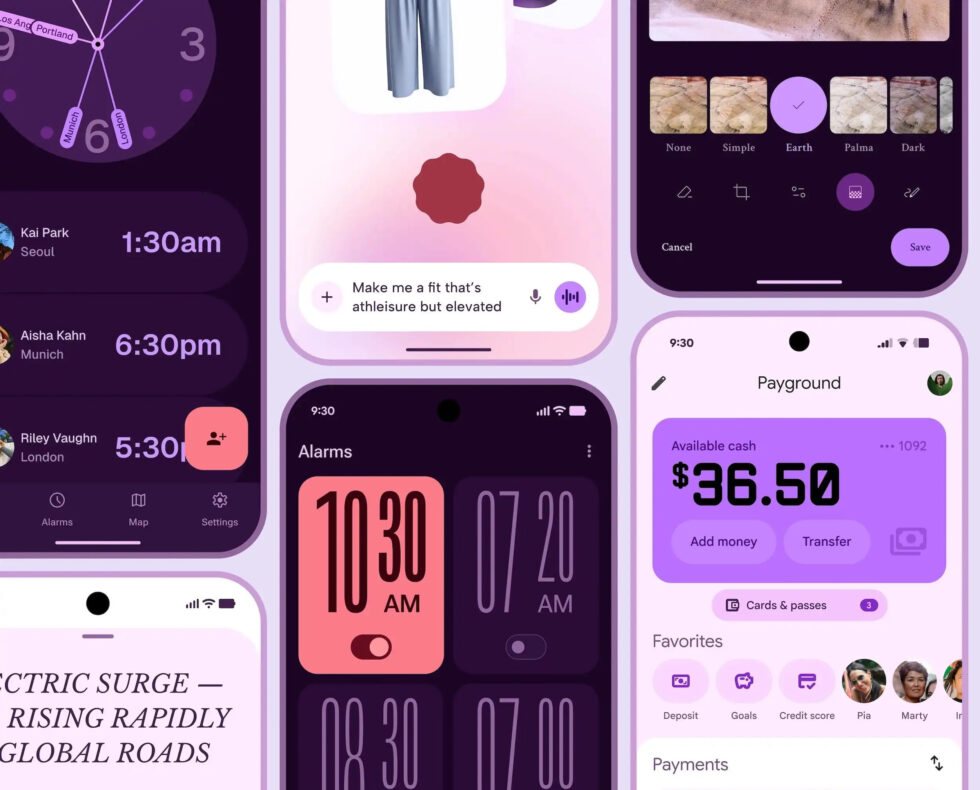
Cette démarche empirique a conduit à un ensemble de principes visuels inédit, pensés pour optimiser le repérage et la pression des boutons clés.

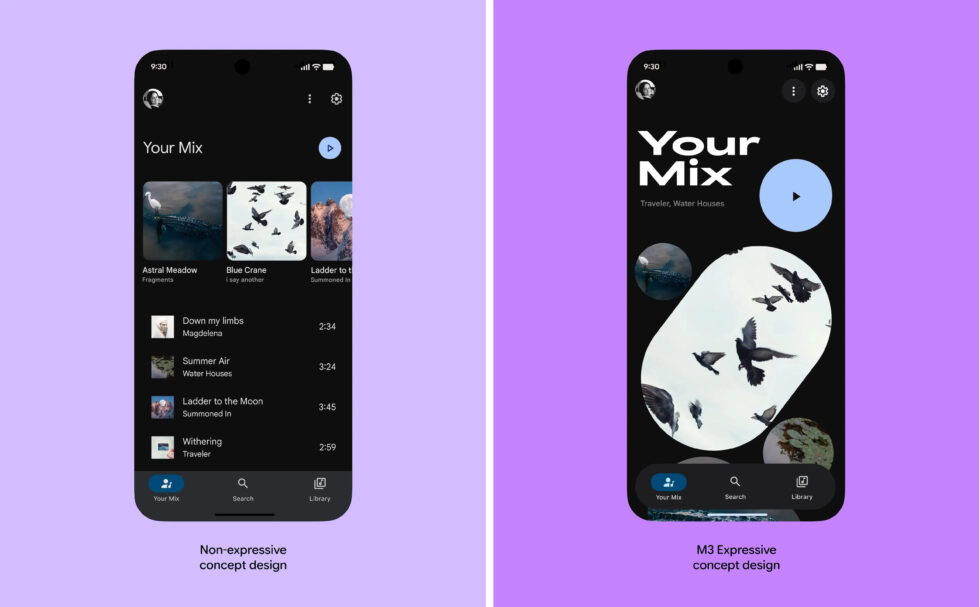
Les visuels encore disponibles illustrent une interface truffée de formes dynamiques et de couleurs franches: barres d’outils flottantes, boutons plus imposants à l’emplacement stratégique, contrastes marqués pour attirer l’attention sans gêner la navigation. L’expérimentation a permis de réduire jusqu’à quatre fois le temps nécessaire pour localiser et activer les commandes principales, comparé à la version Material 3 classique. Si cette expressivité accroît indéniablement la rapidité d’usage, elle risque toutefois d’en dérouter certains. Tous les utilisateurs n’interagissent pas de la même manière avec leurs applications et certains pourront regretter la subtile sobriété des précédentes itérations.
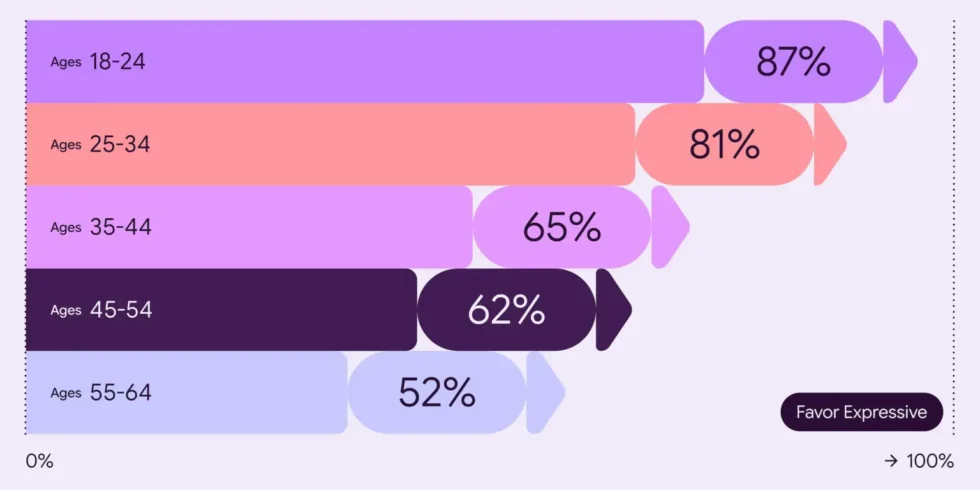
Par ailleurs, l’accueil de Material 3 Expressive varie considérablement selon les générations: plus de 80 % des 18–24 ans la préfèrent à l’ancienne version, contre seulement 52 % des plus de 55 ans. Google souligne néanmoins que la nouvelle esthétique a été perçue comme « plus cool » par l’ensemble des tranches d’âge étudiées, et qu’elle tend à égaliser les performances d’usage entre jeunes et seniors. Les contrastes, formes et tailles optimisées permettraient ainsi aux personnes de plus de 45 ans de repérer les éléments clés presque aussi vite que leurs cadets.

Ce leak confirme qu’Android 16 devrait accueillir cette mise à jour stylistique majeure, mais tous les utilisateurs n’en bénéficieront pas de la même façon. En effet, si Google fournit le code source ouvert (AOSP) et ses composants propriétaires, chaque constructeur OEM reste libre d’intégrer ou non les nouveautés expressives à sa surcouche. Samsung et OnePlus, connus pour leurs One UI et Oxygen OS respectifs, tendent à adapter les designs à leurs propres chartes graphiques. Seuls les terminaux Pixel de Google profiteront d’un déploiement complet avec les éléments système et la plupart des applications natives remaniés en conséquence.
Pour les autres marques, l’impact pourrait être plus limité. Motorola, par exemple, reste fidèle à la thématique Material dans sa Hello UI, mais sans adopter systématiquement toutes les innovations. Afin d’encourager une adoption plus large, Google mettra également à disposition des développeurs des kits de conception et des templates Material 3 Expressive. Reste à savoir si la communauté, jusqu’à présent peu encline à exploiter pleinement les guidelines Material, embrassera ce changement. Beaucoup d’applications adoptent certains composants Material ou se limitent à la colorimétrie, mais rares sont celles qui appliquent l’intégralité des recommandations.

Malgré des efforts répétés pour unifier l’esthétique Android, Mountain View n’a jamais vraiment réussi à imposer son langage de design à tous les acteurs de l’écosystème. Si Material 3 Expressive apparaît comme une proposition mûrie et parfaitement étudiée, rien ne garantit qu’elle connaîtra davantage de succès que ses prédécesseurs. Les obligations contractuelles de Google vis-à-vis des OEM et les contraintes imposées par la gestion du Play Store, actuellement sous forte surveillance réglementaire, limitent d’ores et déjà toute tactique coercitive pour accélérer l’adoption. Il faudra donc compter sur l’attractivité intrinsèque et l’argumentaire de performance pour séduire développeurs et constructeurs.
Le suspense prendra fin à la conférence Google I/O qui se tiendra ce mois-ci. Google consacrera une session à Material 3 Expressive, promettant de dévoiler des « patterns de design émotionnel » destinés à renforcer l’engagement, la désirabilité et la facilité d’utilisation des applications. Les premiers fichiers et le code alpha seront partagés, permettant aux studios de test d’expérimenter dès à présent. Dans tous les cas, cette fuite accidentelle a levé le voile sur la prochaine grande mise à jour visuelle d’Android, un matériau plus vibrant, plus osé, surtout pensé pour nous faire interagir plus vite et de façon plus expressive.